We will take you back to the basis of CSS styling. We will dive into CSS margins, padding, and borders. We will investigate what each of these properties means, what are the differences between them, and when should we use each of them. We will start with borders, and then move to margins and paddings, and see what they are all about. We will compare margins vs paddings and we will take a look at when do we typically use margins and paddings.
What is a CSS border?
All elements have borders. They may be hidden or strictly defined as “none”, but basically they are there – they can be on all sides, or just on one side, they can be colored, dotted, dashed, solid, double, rounded, hidden – you name it and you can have it. It’s all about styling – the CSS border properties allow you to specify the style, width, and color of an element’s border.
You can specify the type of border you want to display with a border-style property and that property can have up to four values (for the top, right, bottom, and left border). These are the values that are typically allowed:
- dotted will create a dotted border
- dashed will create a dashed border
- solid will create a solid border
- double will create a double border
- groove will create a 3D grooved border, but the effect depends on the border-color value
- ridge will create a 3D ridged border, but the effect depends on the border-color value
- inset will create a 3D inset border, but the effect depends on the border-color value
- outset will create a 3D outset border, but the effect depends on the border-color value
- none will define no border
- hidden will define a hidden border
We defined for this element not to have a border:
element.none{border-style: none;}With this element, we defined that every (top, right, bottom, and left) element border is styled differently:
element.mixed {border-style: dashed double hidden dotted;}We have to define the border-style property, if we want to define other CSS border properties, such as:
- The border-width property – with that property we specify the width of the four borders, and these can be defined with a specific length size or with one of the three pre-defined keyword values: thin, medium, or thick
- The border-color property – we use it to set the color of the four borders, either with name, HEX, RGB or HSL value or we specify the color of border to be transparent. If we don’t define the border-color, the border will inherit the color of the element.
- as seen in the examples above, we can apply properties that define a different border for each side of the element (top, right, bottom, and left)
We can also define a shorthand property, called border. That property combines the following individual border properties:
- border-width
- border-style
- border-color
An example below shows how to use shorthand property border, where we defined our element’s border to have 1px width, to be dotted and to be blue:
element {
border: 5px dotted blue;
}We didn’t cover all the details regarding styling and defining borders, but we also have to present the border-radius property. It’s a neat property that creates borders with rounded angles. We’re sure you’ve seen it before – it is often used for buttons, and under specific circumstances, it can even create a circle.
What is CSS margin?
In CSS, a margin stands for the space around an element’s border. So, all elements have margins, too. The margin property controls the space around an element, outside of any defined borders. In short, the bigger the margin, the more empty space we have around an element. CSS gives us a very good control over margins, as is the case with borders, we even have margin properties that set the margin for each side of an element (imagine a clock-wise direction):
- margin-top to define the top margin
- margin-right to define the right margin
- margin-bottom to define the bottom margin
- margin-left to define the left margin
with the following values:
- with “auto” value the browser will calculate the margin, and when the shorthand property margin has “auto” value, that will horizontally center the element within its container – the element takes the specified width, but the remaining space is equally divided between the right and left margin
- we can define a “length” value of a margin with typical length units, such as px, em, etc.
- we can even define margin in “%” which means that a margin will take a defined % of the width of the containing element
- with “inherit” value margins can inherit their value from the parent element
As with borders, margins too have a shorthand property, simply called margin and stands for the following individual margin properties:
- margin-top
- margin-right
- margin-bottom
- margin-left
This is an example of a shorthand property margin, where the div element has top margin 10px, right margin 15px, bottom 20px and the left margin is defined to be 25px.
div {
margin: 10px 15px 20px 25px;
}- It is quite logical that if we specify only one value, all four sides have the same margin.
- If we specify two values in margin property, the first value stands for the top and bottom margin, and the second value stands for right and left margin.
- If the margin property has three values, the first value represents the top margin, the second value stands for the right and left margins, and the third value for the bottom margin.
What does it mean when margins collapse?
At the end of the margin section, we also bring out that sometimes two margins can collapse into a single margin that stands for the largest of the two margins. However, this can happen only to the top and bottom margins (not left and right). For example, the first element has a margin-bottom set to 20px, and the following element has a margin-top set to 30px, we could expect the margin between these two elements to be 50px (20px + 30px). But no, due to the margin collapse, the margin between these two elements will be the largest of the two margins, so 30px.
What is CSS padding?
We use padding to add space around the element’s content but inside the defined borders of an element.
As with margins, with CSS, we can control the padding very well, and we can even control the padding for each side of an element (clockwise direction again – top, right, bottom, left) with the following properties:
- padding-top
- padding-right
- padding-bottom
- padding-left
which can have the following values:
- the “length” value defines a space between content and element’s border in typical length units such as px, pt, em, cm, …
- with “%” we define padding in % of the width of the containing element
- padding can be inherited from the parent element with a value “inherit”
As with margin property, there is also a shorthand padding property which specifies all the padding properties in one property.
- If there is one value defined in a padding property, all sides have the same padding value.
- If we specify two values, the first value belongs to the top and bottom padding, and the second value stands for right and left padding.
- If there are three values defined, the first value represents the top padding, the second value stands for the right and left padding, and the third value for the bottom padding.
What element’s width property has to do with padding?
Since the padding is closely connected to the content (it’s a space between an element’s content and border), it is important to bring out the CSS width property, which defines the width of the element’s content area. But, what’s the element’s content area? Element’s content area represents the space inside the padding, border, and margin of an element.
So, what is the connection between an element’s width and padding? if we specify the width of an element, and then the padding, that padding will be added to the total width of the element. For example, in the example below we have a <p> element with a width of 100px and a padding of 10px on each side:
p {
width: 100px;
padding: 10px;
}But what really happens with the width of a <p> element is that it ends up being 120px at the end (10px left padding + 100px element width + 10px right padding). Often, this sum is rarely what we really want. If we want to keep our width at 100px, no matter how large we define the padding, we have to use the box-sizing property. However, the available space for the element’s content will shrink, if we increase the padding:
p {
width: 100px;
padding: 10px;
box-sizing: border-box;
}Box sizing property
We showed an example of the box-sizing CSS property above, but let’s give it a bit more attention. Box-sizing property is how the total width and height of an element are calculated. We can set the property to be:
- content-box, which is the default value as specified by the CSS standard. With this value, the width and height properties include the content but do not include the padding, border, or margin. For example, browser renders a box with with 300px width and 5px border as 310px wide. If you set an element’s width to 300 pixels, then the element’s content box will be 300 pixels wide, and the width of any border or padding will be added to the final rendered width, making the element wider than 300px.
- border-box, where the width and height properties include the content, padding, and border, but do not include the margin. With the border-box value, the padding and border will be inside the box. For example, browser will render a box with 300p width and 5px border as 300px wide, but the area for content will be 290px wide.
So, in terms of border vs margin vs padding:
- Margin stands for how much space is around an object.
- Padding represents how much space is within an object sides and it’s contents.
- Border is between the margin and padding of an object. Border is only counted when given an actual width otherwise, it’s zero.
So margin vs padding?
- The margin represents the space around the border of an element. With a margin, we control the space outside an element.
- Padding stands for the space between the content and border of an element. With padding, we control the space inside an element.
- Another important difference in the effect is the vertical margins auto-collapse, an effect that doesn’t exist with padding. However, paddings can have an effect on the total width of an element. We talked about both aspects in sections above.
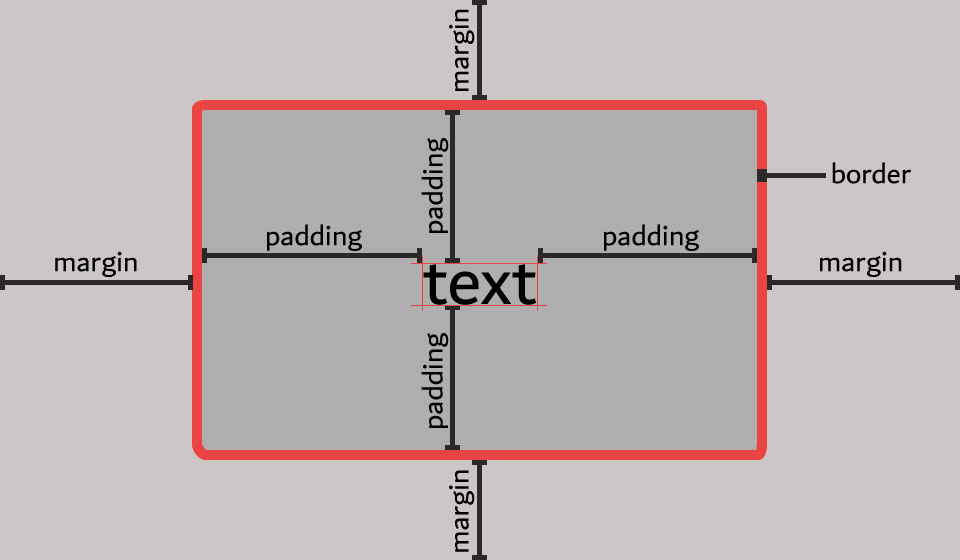
Here’s a nice visual presentation of the difference between border vs margin vs padding:

What are typical use cases for margins?
Typically we use margins for:
- Changing an element’s position on the page, because CSS margins move elements up, down, left, and right on the page.
- Setting a gap, whitespace or a distance between elements, for example, whitespace between an image and the textual description below that image. That white space making the page much more readable and visually attractive.
- With a negative margin we can overlap elements on the page. Sometimes this can be a nice visual effect
What are typical use cases for paddings?
Typically we use padding for:
- The most common use of padding is adding a space between content and its border. This creates whitespace inside elements and can boost page readability.
- When we increase the padding value, the space around the content increases and therefore the element’s width increases, too (if we don’t use the box-sizing property). So, we can use the padding to change the element’s size. This trick can be very useful for interactive elements, for example, buttons because we want to expand the clickable area.